You also get a slider module in the Divi theme. slider module helps you display an image slide on a website page. The slides are changed one by one. Well, you know about the slider, that helps you can move the banner image One by One. The slider is very useful for the design part of any website. Slider use at the top of any website. As you know, the look of any website should be the best that is in the feel.
How to use and design the slider module with the help of Divi page builder ?
Use any module in the Divi is a very easy task, for this, you have to insert the slider module on the WordPress page with Edit with Divi.
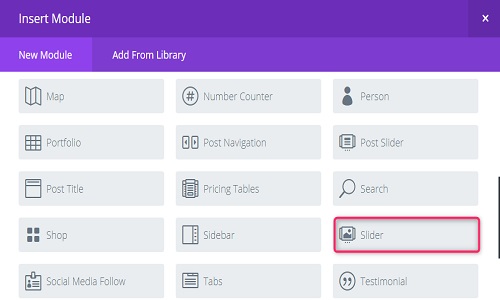
After opening the page Edit with the Divi, you select the row or column, After selecting the row and column you have to click on Insert module. After clicking on the Insert Module, the Divi modules window will open in front of you, from which you have to select the slider module.

After selecting the slider module, you have to do some settings,
Slider module settings -
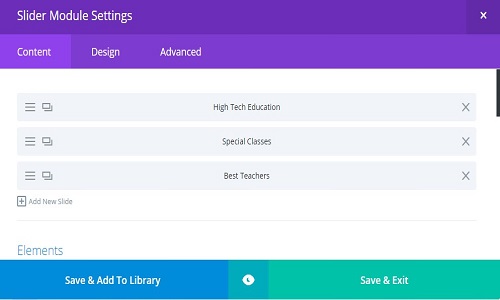
Content -
1. First, you have to create a slide by clicking on Add New Slide. You can insert any number of slides by clicking on the add new slide.

2. After that click on that slide
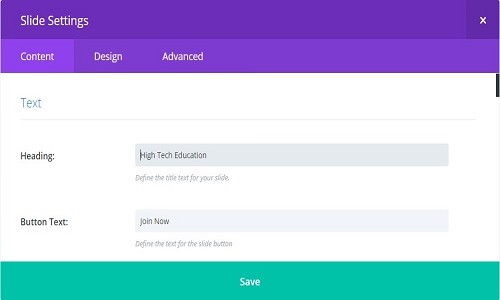
3. Heading- Here you can use heading title on the slide image.

4. Button Text:- Display the button on the slide. You can define the text on the button.
5. Content:- Input your main slide text content here.
6. Button URL:- Here you can define the destination URL.
7. Slide Image:- If defined, this slide image Upload an image, or leave blank for a text-only slide.
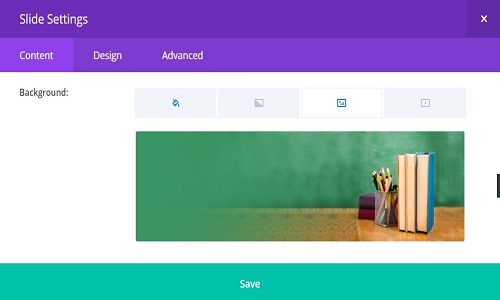
8. Background- Here you define an image or background color or a video. This background image will show on the slider.

In this way, you can manage the content.
If you want to design the slider then you have to click on the design.
Design -
You can design the slider in a variety of ways such as heading design, image design, text design, shadow etc.
1. Overlay- Use Background Overlay:
2. Use Text Overlay:- When enabled, a background color is added to the slider text.
3. Arrows Custom Color:- Use the arrow color on the slider.
4. Text
Text Orientation:- Define text alignment (Left ,Center,Right)
5. Text Color:- Here you can define the text color. Text should be the different background color.
6. Text Shadow:- Choose a text-shadow for this element Once enabled, you will be able to customize To disable custom text, select the None option.
7. Title Text:- Use title heading (H1 H2 H3 H4 H5 H6)
Title Font:- Define the title font. Which type of font you like.
Title Font Style:- Here style the text.
Title Text Alignment:- Define the text alignment (Left, Center, Right)
Title Text Color:- Text color should be you like too.
Title Text Size:- Define the text size. You define the text size in pixel (px).
8. Title Text Shadow:- Choose a text-shadow for this element Once enabled, you will be able to customize To disable custom text, select the None option.
9. Button- Here you can design the button. Button border, button text color, button border, button background color, etc.
This way you can easily design slider module.
You also get the option to use advanced CSS in the slider module.
Advance-
1. Create CSS
2. Define CSS CLASS
3. Define CSS ID.
In this way, you can design a slider module.
Slider Module Demo(Divi Theme) -
After setting the slider module, you have to click on the Simple Publish button.
To view the slider, you have to visit the same page on which you have published slider module.

Recommended Posts:-